About the Stroke panel
Every object can take a stroke around its bounding box which can take on various properties, e.g. width, color, opacity, line style, etc.

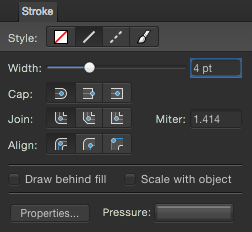
The following controls are found on the panel:
- Style—Select a line style button to change how the line is drawn. Choose from None, Solid Line Style, Dash Line Style, and Texture Line Style, respectively. The last option applies the currently selected brush in the Brushes panel to the stroke.
- Width—Drag to change the width (thickness) of the selected line.
- Cap—Select one of the cap style buttons (Round, Butt, or Square) to vary the contour of the line end.
- Join—Select one of the join style buttons (Round, Bevel, or Miter) to determine the contour of the corner where two lines intersect, e.g on the corner of a shape outline.
- Miter—Sets the length of the extension of Miter joins to create either sharp or flat corners.
- Align—Select one of the align buttons to control where the stroke is placed in relation to the object edge, i.e. centered, or on its inside or outside.
- Draw Behind Fill—Check to hide the inner half of an object's outline behind a closed shape—useful with very small objects or when shrinking outlined text. Uncheck to always reveal the whole line.
- Scale with Object—Check to scale both line and shape together when resizing a closed shape. Uncheck to keep line width constant.
- Properties—Click to edit the brush used as your Texture Line Style via a Brush dialog.
- Pressure—Displays your current pressure profile after applying a line or brush stroke. Clicking the profile lets you edit the profile and save it for future use.
- Dash—When Dash Line Style is selected, this option allows you to set the design of the dash (see below for details).
- Phase—When Dash Line Style is selected, this option allows you to set the starting point of the dash design (see below for details).
About Dash Line Style
For dashed line styles, a Dash number grid appears at the bottom of the panel which sets the Dash pattern using two number pairs:
- The first two values set the size of the initial dash and subsequent space.
- The third and fourth values, when set, introduce a more complex dash pattern by setting a different size for alternate dashes and spaces.
All values are based on the current line width, e.g. a value of 2 is twice the line width.

The Phase value allows you to 'shift' the dash line style along so the design begins at a different point in the style's sequence. This can have an impact on how dash lines display for closed shapes (see below).