Gradient editing
The Gradient tool does a great job in drawing a simple colour gradient across layers (pixel layers, fill layers, adjustment layers, live filter layers, layer masks) as well as vector and text content. However, you might want to apply a more complex fill, introducing more than two colours along the gradient path, adjust where each colour is positioned and/or control colour transitions. You can do this in two ways.
- Directly on the Gradient tool path.
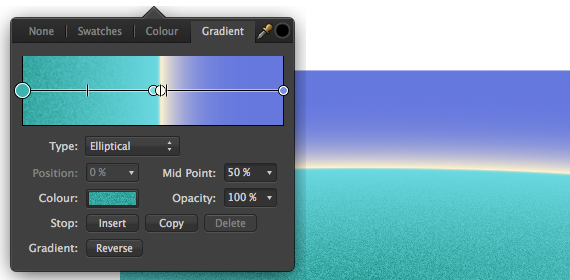
- Via the tool's context toolbar.
Using the former, you modify the gradient by eye; the latter lets you design with precision and absolute control.