Text on a path
Path text is a variation of Artistic text which follows a line, curve or outline of a shape.

Path text is a variation of Artistic text which follows a line, curve or outline of a shape.

Applying text to a path allows you to explore a whole range of diverse typographical designs. The path can be created from any line, curve or shape drawn using any of the line or shape tools. These include, but are not limited to, the Pen Tool, Pencil Tool, and Ellipse Tool. The only criterion is that a line, curve or shape must exist on the page before path text can be implemented.
Once the path has been created, you can modify the end points of the path to expand or restrict the section on which text will flow. The end points of the path section are indicated by orange triangles.
If text extends beyond the end points of a section, it will flow onto a second path (if one is available) or wrap around to follow the path in the opposite direction. If this occurs, additional path end points will become available so this new section can be adjusted separately. A second path may be available if you have created your path using a shape which has an enclosed space, such as a Donut.
Furthermore, you can also control the distance between the text and the path (i.e., the Baseline) and the direction in which the text flows along the path.
You can reshape the path object at any point using the Node Tool. If your text path object originated from one of the Shape tools, you can modify it as if it was still the original geometric shape. Text already present on the path will reflow along the changing path when the object is reshaped.
For more information on reshaping a path object, see the Edit curves and shapes and Draw and edit shapes topics.
Position the cursor close to the line, curve or shape's outline.
The cursor will change to indicate path text will be created.
Click or drag on the page for a default or custom 'sized' text size, respectively.
The line, curve or shape is converted to a path ready for accommodating text.
With the path text selected, do one of the following:
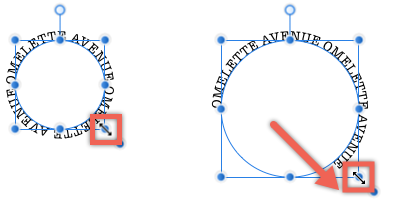
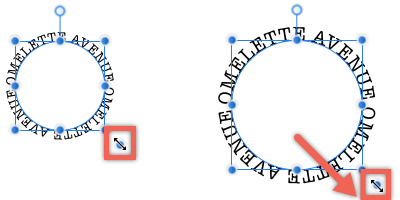
When resizing a path object you can control whether:
With the path object selected, do one of the following:
To resize height and width independently, drag the object's side handles.

With the path object selected, drag the object's scale handle (extends from the bottom-right corner of the selection).

If you're designing before full copy has been written, you can use placeholder (filler) text to help you progress with your project.