Easy Checks - A First Review of Web Accessibility
http://www.w3.org/WAI/eval/preliminary
(previously titled Preliminary Review)
Introduction
This page helps you assess the accessibility of a web page. With these simple steps, you can get an idea whether or not accessibility is addressed in even the most basic way.
These checks cover just a few accessibility issues and are designed to be quick and easy, rather than definitive. A web page could seem to pass these checks, yet still have accessibility barriers. More robust evaluation is needed to evaluate all issues comprehensively. Additional evaluation guidance is available from:
- WCAG-EM Website Accessibility Conformance Evaluation Methodology
- Selecting Web Accessibility Evaluation Tools
- Involving Users in Evaluating Web Accessibility
This page provides checks for the following specific aspects of a web page. It also provides guidance on Next Steps.
- Page title
- Image text alternatives ("alt text") (pictures, illustrations, charts, etc.)
- Text:
- Interaction:
- Keyboard access and visual focus
- Forms, labels, and errors (including Search fields)
- General:
Using these Easy Checks
Click headings with [+] buttons to get hidden information
Some sections of this page might not apply to your situation, for example, they are for a browser you don't have, or you only need to read them once. These sections are hidden by default so they don't clutter the page. You can expand them to see the information. The headings of hidden sections have a plus button [+] before them. Screen readers will say something like: "graphic, expand this section". To get the hidden information, click the button or click anywhere on the heading.
The sections below all have hidden information under expandable headings. The first time you read this page, we recommend that you expand the headings of these four sections and read them.
Tools: FF Toolbar and IE WAT (optional)
WCAG links
Practicing with BAD, the Before-After Demo
Background
Keyboard instructions: Ctrl for Windows, cmd for Mac
Page title
Page titles are:
- shown in the window title bar in some browsers
- shown in browsers' tabs when there are multiple web pages open
- shown in search engine results
- used for browser bookmarks/favorites
- read by screen readers
(In the web page markup they are the <title> within the <head>.)
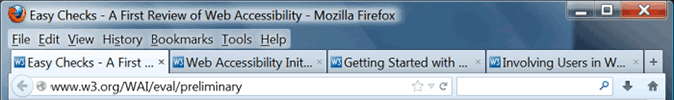
The image below shows the page title "Easy Checks - A First Review of Web Accessibility" in the title bar, and the titles of 4 pages in the tabs. Note that in the tabs, only the first part of the page title is shown.

Good page titles are particularly important for orientation — to help people know where they are and move between pages open in their browser. The first thing screen readers say when the user goes to a different web page is the page title.
What to do:
- Look at the page's title (or with a screen reader, listen to it).
- Look at titles of other pages within the website.
What to check for:
- Check that there is a title that adequately and briefly describes the content of the page.
- Check that the title is different from other pages on the website, and adequately distinguishes the page from other web pages.
Tips
Page title checks
To check page title with different browsers
To check page title with IE WAT
Learn more about page titles
Image text alternatives ("alt text")
Text alternatives ("alt text") convey the purpose of an image, including pictures, illustrations, charts, etc. Text alternatives are used by people who cannot see the image. (For example, people who are blind and use screen readers can hear the alt text read out; and people who have turned off images to speed download or save bandwidth can see the alt text.)
The text should be functional and provide an equivalent user experience, not necessarily describe the image. (For example, appropriate text alternative for a search button ![]() would be "search", not "magnifying glass".)
would be "search", not "magnifying glass".)
You don't usually see the alt text on a web page, it is in the web page markup (like this:<img src="pointer_to_image.png" alt="here's where the alternative text goes">).
Every image should include alt in the markup.
- If an image conveys information useful for interacting with or understanding the web page content, then it needs alternative text.
- If an image is just decorative and people don't need to know about the image, then it should have null alt (
alt="").
Automated tests can tell you if alt is missing. To determine if the alternative text is appropriate, you need to see the image and judge it in context.
What to check for:
- Every image has
altwith appropriate alternative text.
Tips
Appropriate alternative text is not an exact science. Some people prefer most images to have more detailed description; and others prefer much less description.
Appropriate alt text:
What is not needed in the alt text:
alt attribute in HTML (not "alt tag")
Alt text checks
There are three options to check alt text listed below. The first one is the easiest, if you have the IE WAT toolbar. If you don't have any toolbars, there is a check at the end for any browser.
To check alt text with IE WAT
To check alt text with FF toolbar
To check alt text with any browser
To practice checking alt text in BAD
Learn more about alt text
Headings
Web pages often have sections of information separated by visual headings, for example, heading text is bigger and bold (like "Headings" right above this sentence :-). To make these work for everyone, the headings need to be marked up. That way people can navigate to the headings — including people who cannot use a mouse and use only the keyboard, and people who use a screen reader.
Heading levels should have a meaningful hierarchy, e.g.:
- Heading Level 1 <h1>
- Heading Level 2 <h2>
- Heading Level 3 <h3>
- Heading Level 3 <h3>
- Heading Level 2 <h2>
- Heading Level 3 <h3>
- Heading Level 4 <h4>
- Heading Level 4 <h4>
- Heading Level 3 <h3>
- Heading Level 2 <h2>
- Heading Level 2 <h2>
What to check for:
- The page has a heading. In almost all pages there should be at least one heading.
- All text that looks like a heading is marked up as a heading.
- All text that is marked up as a heading is really a conceptual section heading.
- The heading hierarchy is meaningful. Ideally the page starts with an "h1" — which is usually similar to the page title — and does not skip levels; however, these are not absolute requirements.
Headings checks
The checks below provide instructions with different browsers for how to get:
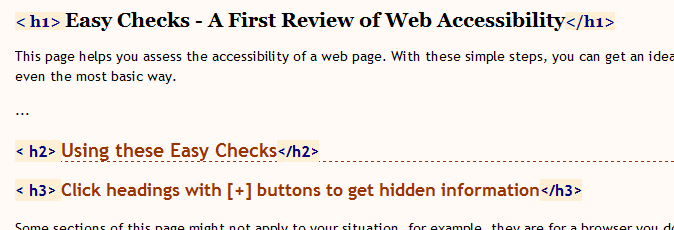
- Headings outline: an outline of the headings that are marked up on page, for example:

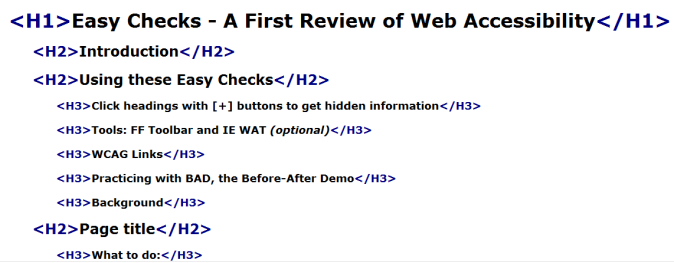
- Headings markup in page: a view of the page with the heading markup shown, for example:
 Figure: Heading markup in page.
Figure: Heading markup in page.
To check headings with FF toolbar
To check headings with IE WAT
To check headings in any browser
To practice checking headings in BAD:
Learn more about headings
Contrast ratio ("color contrast")
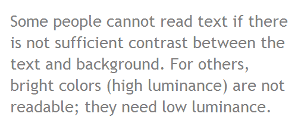
Some people cannot read text if there is not sufficient contrast between the text and background, for example, light gray text on a light background.

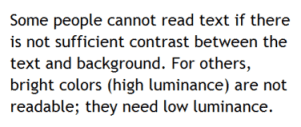
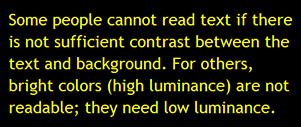
High contrast (for example, dark text on light background or bright text on dark background) is required by some people with visual impairments, including many older people who lose contrast sensitivity from ageing.


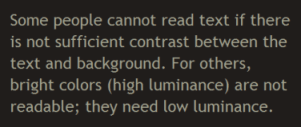
While some people need high contrast, for others — including some people with reading disabilities such as dyslexia — bright colors (high luminance) are not readable. They need low luminance.


Web browsers should allow people to change the color of text and background, and web pages need to work when people change colors.
(This accessibility requirement is sometimes called sufficient "color contrast"; however, that is incorrect — technically it's "luminance contrast". On this page we use "contrast ratio" as short for "luminance contrast ratio" because it's less jargony.) There is much more to know about contrast; we've just introduced the basics here.
What to check for:
Web pages should also have a minimum contrast by default: a contrast ratio of at least 4.5:1 for normal-size text.
There are basically three ways to check contrast, each with strengths and weaknesses.
- Table with contrast ratio - The tool displays a table with all the possible contrast ratios in the web page. With some tools, you can click in the table and it will show where that color combination is in the web page.
- Pro: Comprehensive.
- Con: Can be inaccurate, specifically, it can show some color combinations that are not really in the displayed page.
- Eye-dropper to select colors - The tool lets you select a text color and a background color, then it shows you the contrast ratio.
- Pro: Accurate.
- Con: Can only test one item at a time. Need to be able to see and use a mouse.
- Turn off color. The tool shows the page in grayscale.
- Pro: Gives you direct experience.
- Con: Imprecise, does not provide contrast ratio value.
Contrast checks
Below are instructions for checking contrast with IE WAT; a list of other contrast analyzer tools is in the Related Resources section of Understanding Success Criterion 1.4.3.
To check contrast with IE WAT
Checking contrast with FF
To practice checking contrast with BAD
To learn more about contrast ratio
Resize text
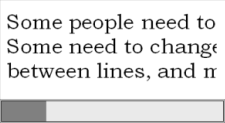
Some people need to enlarge web content in order to read it. Some need to change other aspects of text display: font, space between lines, and more.
Most browsers allow users to change text size through:
- text size settings (usually through Options or Preferences)
- text-only zoom
- page zoom (which also zooms images, buttons, etc.)
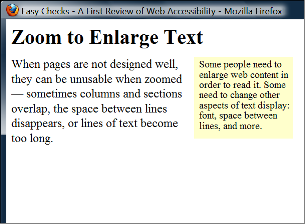
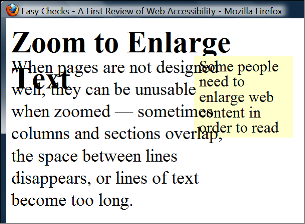
When pages are not designed properly, they can be unusable when the text size is changed, especially when it is changed through text-only zoom or text settings. Sometimes columns and sections overlap, the space between lines disappears, lines of text become too long, or text disappears.


When text size is increased, sometimes part of the sentences are not visible and users have to scroll horizontally to read a sentence, as shown in the third example below. Most people cannot effectively read text that requires horizontal scrolling, and some disabilities make this impossible.



What to do:
- Increase the text size.
What to check for:
- All text gets larger. (A common problem is that text is not provided as actual text format but instead the text is in an image. Text in images does not get larger when users increase text size.)
- Text doesn't disappear or get cut off.
- Text, images, and other content do not overlap.
- All buttons, form fields, and other controls are visible and usable.
- Horizontal scrolling is not required to read sentences or "blocks of text". It is best practice that when text size is increased, all the text in a sentence is visible. It is acceptable to have to scroll horizontally to get to different sections of a page. (For top-to-bottom languages, change "horizontal scrolling" to "vertical scrolling".)
Resize text checks
The instructions below are for text-only zoom. You can also change the text size settings, for example, through Tools > Options or Preferences. To keep this simple, we don't include instructions for changing those settings. We also don't include instructions for page zoom because it does not usually reveal the accessibility barriers described above.
To check text-only zoom in Firefox, Safari, and some other browsers
To check text resize in IE
To learn more about resize text
Keyboard access and visual focus
Many people cannot use a mouse and rely on the keyboard to interact with the Web. People who are blind and some sighted people with mobility impairments rely on the keyboard or on assistive technologies and strategies that rely on keyboard commands, such as voice input. Websites need to enable people to access all content and functionality — links, forms, media controls, etc. — through a keyboard.
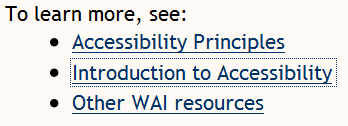
Keyboard focus should be visible and should follow a logical order through the page elements. Visible keyboard focus could be a border or highlight, as shown below, that moves as you tab through the web page.


What to do:
In a browser that supports keyboard navigation with the Tab key (for example, Firefox, IE, Chrome, and Safari; not Opera):
- In Mac browsers, enable keyboard navigation to all controls.
- In newer browsers: Select System Preferences > Keyboard > Shortcuts. Select the "All controls" option button.
- In older browsers: Select System Preferences > Keyboard > Keyboard Shortcuts. In the "Full Keyboard Access" section, check "All Controls".
- Click in the address bar, then put your mouse aside and do not use it.
- Press the 'Tab' key to move through the elements on the page. You can press 'Shift-Tab' to go backwards.
- To move within elements such as drop-down lists and menu bars, press the arrow keys.
- To select a specific item within a drop-down list:
- Tab to the list box,
- use the arrow keys to move the focus to items,
- when an item has focus, press the Enter key or Space bar to select that item.
What to check for:
- Tab to all: Check that you can tab to all the elements, including links, form fields, buttons, and media player controls. (A common problem is that you cannot tab to media player controls.)
- Tab away: Check that you can tab away from all elements that you can tab into. (A common problem is the keyboard focus gets caught in media controls and you cannot get out; it's called the "keyboard trap".)
- Tab order: Check that the tab order follows the logical reading order (e.g., for left-to-right languages: top to bottom, left to right) in sequence.
- Visual focus: Check that the focus is clearly visible as you tab through the elements, that is, you can tell which element has focus, e.g., links have a gray outline around them or are highlighted.
- All functionality by keyboard: Check that you can do everything with the keyboard; that is, you don't need the mouse to activate actions, options, visible changes, and other functionality. (A common problem is that some functionality is available only with mouse hover, and is not available with keyboard focus.)
- Drop-down lists: Check that after you tab into a drop-down list, you can use the arrow keys to move through all the options without triggering an action. (A common problem for drop-downs used for navigation is that as soon as you arrow down, it automatically selects the first item in the list and goes to a new page — you cannot get to other items in the list.)
- Image links: Check that when images are links, they have clear visual focus and can be activated using the keyboard (usually by pressing the Enter key).
To see visual focus with BAD
To learn more about keyboard access
Forms, labels, and errors
Note: This section is more complex than the others. If it's too complicated, consider skipping it for now and doing the next checks for multimedia and structure.
Labels, keyboard access, clear instructions, and effective error handling are important for forms accessibility.
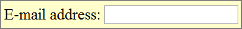
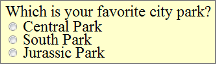
Form fields and other form controls usually have visible labels, such as "E-mail Address:" as the label for a text field.![]()
When these labels are marked up correctly, people can interact with them using only the keyboard, using voice input, and using screen readers. Also, the label itself becomes clickable, which enables a person who has difficulty clicking on small radio buttons or checkboxes to click anywhere on the label text.
What to do:
Find any forms on the page. A form could be a single text box, such as Search, or could be a complex form with text fields, radio buttons, checkboxes, drop-down lists, and buttons.
What to check for:
Keyboard access
- Check that all form controls are keyboard accessible by following the keyboard access checks above, including checking that you can get to all items in anydrop-down lists.
Labels
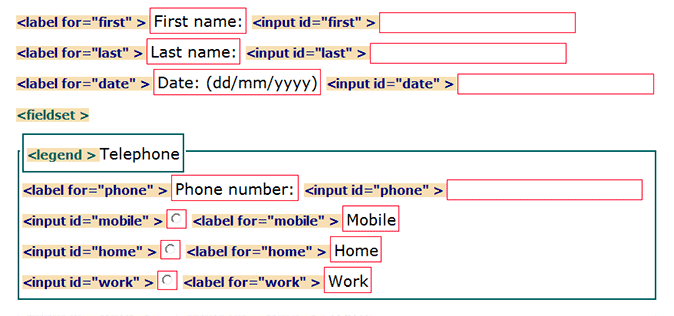
- Check that every form control has a label associated with it using 'label', 'for', and 'id', as shown in the labels checks below. (This is best practice in most cases, though not a requirement because a form control label can be associated in other ways.)
- Check that the labels are positioned correctly. For left-to-right languages, labels should usually be:
- Left of text boxes and drop-down lists.

- Right of radio buttons and checkboxes.

- Left of text boxes and drop-down lists.
Required fields and other instructions
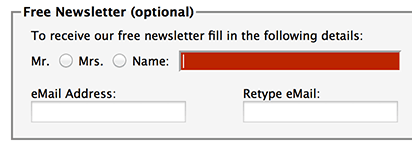
- Check that any fields that are required/mandatory are clearly indicated.
- Check that the indicator does not rely on color alone, for example, if required fields were only indicated by red colored labels, they would not be accessible to people who do not see the different colors.
- Check that the indicator (such as asterisks (*)) is included in the marked up field label for text boxes and drop-down lists, or legend for radio buttons and checkboxes, as shown in the labels checks below.
- Check that any instructions for completing the form are before they are needed, for example,
- General instructions should usually be at the top of the form or the section they relate to.
- Check that required formats, such as dates (year-month-date in the format 0000-00-00), are included in the marked up label, using the labels checksbelow.
Error handling
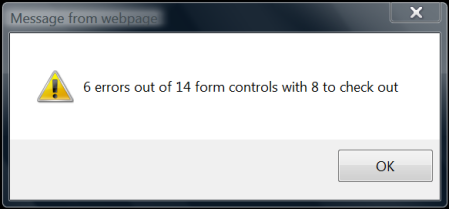
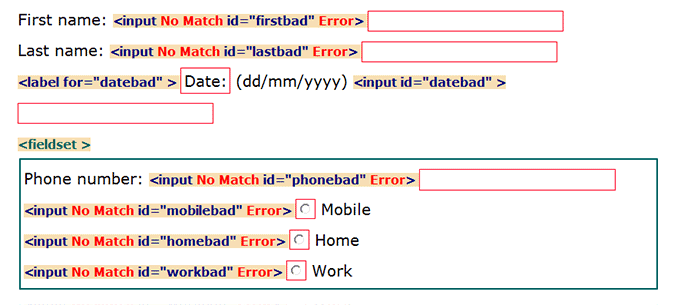
Some simple forms, such as a single search field, might not have any errors. If you think the form(s) on the page you are checking might have error messages, try leaving required fields blank or entering incorrectly-formatted information (such as telephone number or e-mail address), then submitting the form. If you get errors:
- Check that clear and specific guidance is provided to help people understand and fix the error. If the error concerns a format such as date, time, or address, check that the correct format is clearly explained.
- Check that the errors are easily findable. Generally it is best if the error messages are before the form, rather than after the form.
- Check that the fields without errors are still populated with the data you entered. (This is best practice, though not a requirement.) People should not have to re-enter all the information in the form, except for some sensitive data such as credit card numbers.
Labels checks
Note: These instructions help you check if labels are marked up with 'label', 'for', and 'id'; they do not check if form controls are identified in other ways. Therefore, even if a form does not pass these checks, it might still meet WCAG 2.0.
To check labels with IE WAT
Checking labels with FF
To check labels if you're comfortable looking at the HTML markup
To practice checking form labels and errors with BAD
To learn more about forms
Multimedia (video, audio) alternatives
Information in podcasts or other audio is not available to people who are deaf or some people who are hard of hearing, unless it is provided in an alternative format such as captions and text transcripts. Visual information in videos is not available to people who are blind or some people what have low vision, unless it is provided in an alternative format such as audio or text. (Text can be read by a screen reader or Braille display, or enlarged and reformatted for people with low vision.)
(Remember these easy checks are not comprehensive or definitive.)
What to check for:
Keyboard access
Follow the steps above for keyboard access to ensure that the media player controls are labeled and keyboard accessible.
Auto-start control
It is best if audio (including background noise and video with sound) does not start automatically when a web page opens. If it does start automatically, it should either:
- Stop after 3 seconds.
- Include controls to pause or stop the audio.
- Include controls to turn down the volume.
Captions
(Captions are known as "subtitles" in some areas.)
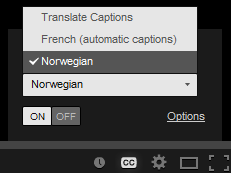
Most video on the web that provides captions has "closed captions" that can be turned on and off. ("Open captions" are always shown.) For example, in YouTube, you turn on captions with the CC button ![]() (no known keyboard access). If there is not a CC button, there are no captions available for that video.
(no known keyboard access). If there is not a CC button, there are no captions available for that video.
Automatic captions are not sufficient for accessibility because they are not accurate enough. For example, in YouTube, if only "automatic captions" are listed (as in the image above), there are no sufficient captions and the video is not accessible. Captions in the specific language need to be listed. [@@ say more ?]

If there are captions, you can check that:
- The captions seem in sync with the spoken content.
- The people who are speaking are identified when they speak.
- Important sound other than dialogue — e.g., footsteps approaching, doors closing, glass breaking — is included.
Transcript
It is best practice to provide both captions and transcripts, although not always required; providing transcripts has many benefits — both to people with disabilities and to website owners.
Transcripts should be easy to find near the audio/video itself and any links to the audio/video.
Check that transcripts include all audio information, including dialogue with the speakers identified, and all important sound — e.g., footsteps approaching, doors closing, glass breaking.
A transcript for a video could provide all the audio and all the visual information, so that a person can get all the content of the video by reading the text.
Audio description
Audio description (sometimes known as described video, video description, or visual interpretation) is description of important visual information in a video, in order to make it accessible to people who cannot see. For example, some videos start out with a title in text, have speaker names in text, and have illustrations. That visual information needs to be provided to people who cannot see the video. It can be provided through:
- Audio description - where the audio track includes someone describing the important visuals. Audio description can be included in the main video, or it can be provided in a separate video.
- Text transcript - that includes description of meaningful visual information (so it's kind of like a screenplay).
Learn more about multimedia alternatives
Basic structure check
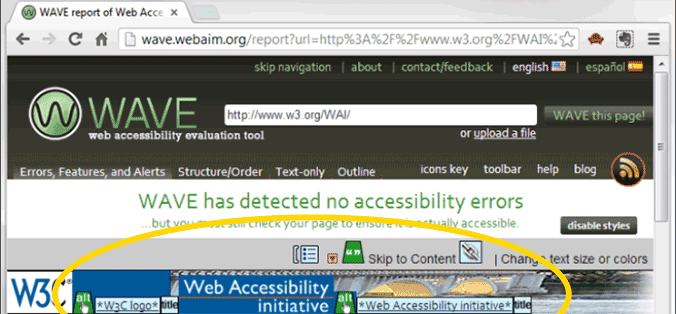
While the other checks on this page focus on specific success criteria in WCAG 2.0, this check is more broad. It helps you understand how some people "see" the web page differently. For this basic structure check, you look at the web page without images, styles, and layout.
Web pages are often designed with multiple columns, sections, colors, and other visual aspects that help organize information for people who see the page in its default display. However, some people do not see the page this way. People who are blind listen to the page with a screen reader or read it from a Braille display. Some people with low vision and others change the way the page is displayed so they can read it; for example, change from multiple columns to one column, change the text size, and more.
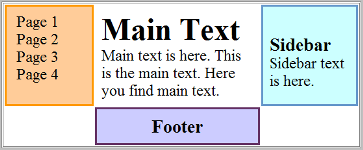
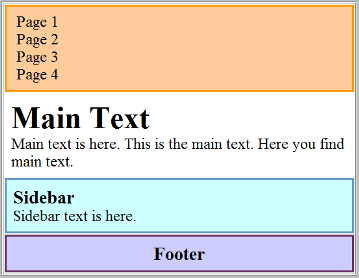
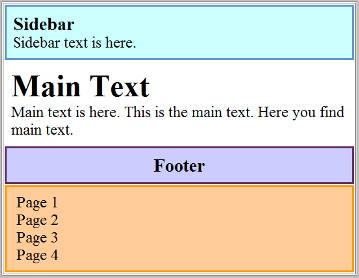
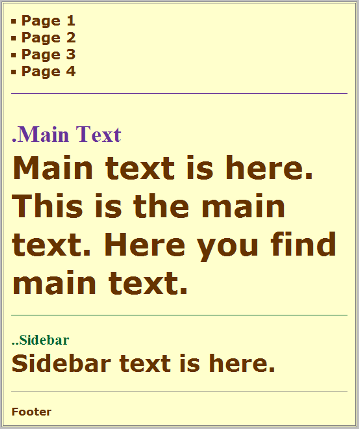
An important issue is how the web page works when it is "linearized" into one column and the presentation is changed, as shown in the images below.
While it is useful to have an experienced screen reader user check web pages, anyone can get an initial idea of potential accessibility barriers for screen reader users and others who change the way the page is presented. The steps below show you how to disable images, disable styles for how the page is usually displayed, and linearize the page to check the page structure.
Notes:
- Data tables will not make sense when linearized — that's OK because screen readers have functionality to make data tables usable (when they are marked up correctly).
- BAD provides a clear example of how the basic structure check reveals accessibility barriers. (It's also a bit funny, and we suggest you check it out, by following the BAD instructions below.)
What to do:
Get a basic structure view of the page by following the instructions under Basic structure checks below to:
- Turn off images and show the text alternatives.
- Turn off style sheets (CSS), which specifies how the page is displayed with layout, colors, etc.
- Linearize the page or the tables (depending on the toolbar).
What to check for:
- Check that the information makes sense when read in the order it is shown; for example, headings are right above the information they apply to.
(Data tables do not need to make sense linearized, per the note above.) - Check that the alternative text provides adequate information for the missing images (per the Image text alternatives section above).
- Check that blocks of information have clear headings (see also the Headings section above). When navigation, main content, and other sections have good headings, it's easier for people to find their way around the information.
Basic structure checks
To check basic structure with IE WAT
To check basic structure with FF toolbar
To check basic structure with any browser
To practice checking basic structure with BADFirst use the Accessible Home Page www.w3.org/WAI/demos/bad/after/home with one of the checks above to turn off images, disable CSS, and linearize.
Next steps
Now that you have an idea of the accessibility issues on a web page, two things you can do:
- Share your findings with someone who can fix accessibility barriers.
- Encourage thorough accessibility evaluation.
Share your findings
Contacting Organizations about Inaccessible Websites has guidance on reporting accessibility problems. It is focused for people who do not work for the organization that owns the website, yet also has some useful information if you do work for the organization — particularly the Introduction, Consider Your Approach, and Sources for More Information sections.
Encourage thorough accessibility evaluation
The checks on this page are not definitive; a web page could seem to pass these checks, yet still have accessibility barriers.
This page covers just a few accessibility issues. There are other accessibility issues not covered in these easy checks, for example: links, data table markup, reliance on color, content that causes seizures, and much more.
More robust evaluation is needed to evaluate all issues comprehensively. Guidance is available from:
Licensed under the Creative Commons Attribution License 4.0